Vamos a aprender a crear documentos HTML o páginas webs, tanto de manera manual para introducirnos en el diseño web como usando herramientas que simplifiquen la tarea. En esencia, las páginas web son documentos HTML, aunque apoyados por una serie de elementos adicionales.
Los documentos HTML incluyen los datos y la estructura de las páginas, mientras actualmente el diseño se incluye en un documento CSS. Separar el contenido y su estructura de la presentación visual es muy útil cuando llega la hora de rediseñar el aspecto de las webs.
Ya hemos explicado cómo crear una página web de manera sencilla a través de asistentes, ahora el objetivo es conocer un poco mejor los documentos HTML y ser capaces de generar webs sencillas.
Crea un documento HTML básico, paso a paso
Existen muchos editores de código que nos permiten trabajar con HTML, de manera independiente o junto a lenguajes web más complejos (JavaScript o Python, por ejemplo). Sin embargo, con un simple editor de texto básico también podremos crear páginas sencillas.
Estos son los pasos para crear el documento:
- Abrimos el Bloc de notas de Windows, podemos acceder desde la lista de aplicaciones o bien usar el buscador:

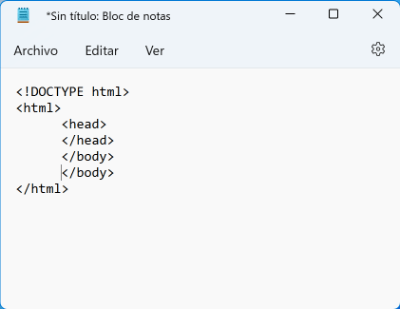
- Escribimos todas las etiquetas HTML y el contenido como texto el Bloc de notas, algo sobre lo que profundizamos en los siguientes apartados:

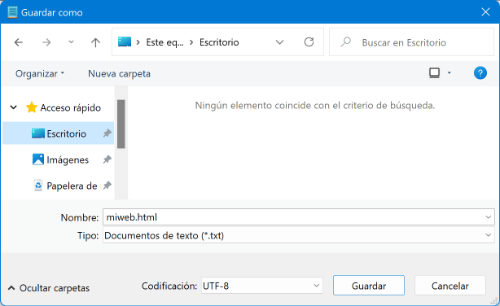
- El último paso es guardar el documento con el nombre que queramos, terminado en .html o .htm, en lugar de la extensión habitual .txt.

- Para ver la web haremos doble clic y se nos abrirá con el navegador web el resultado, en función del código HTML introducido.

El Bloc de notas es cómodo porque viene preinstalado, pero entre las utilidades esenciales de un PC para muchos programadores están Notepad++ y un editor de texto con muchos extras para quienes escriban código.
El documento .html guardado sería una web, pero para llevarla a Internet hacen falta más elementos. En primer lugar, un hosting que se encargue de almacenarla en la nube de modo que los usuarios la puedan visitar.
También nos puede interesar un dominio fácil de recordar, del estilo de elgrupoinformatico.com. Es posible conseguir un hosting y un dominio gratis, aunque en general las opciones de pago son mejores, y parten de precios asequibles.
Estructura básica de los documentos HTML
HTML es un lenguaje de marcas donde una serie de etiquetas nos permiten estructurar el contenido. No solo muestran el contenido, también indican si es un título, el texto principal, un menú de navegación, así como el uso de negritas, cursivas o enlaces, y los datos adicionales para que el navegador muestre bien las webs.
Cada etiqueta tiene un elemento de apertura del estilo de y otro de cierre como (es decir, la barra indica el cierre de esa etiqueta). Unas etiquetas van dentro de otras de manera jerárquica, hasta llegar a aquellas que incluyen contenido como texto, imágenes, enlaces, vídeos y otros.
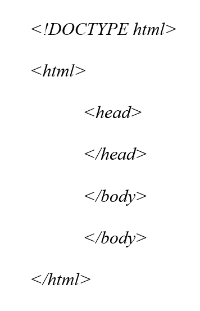
La estructura esencial de los documentos HTML es como sigue:

La etiqueta !DOCTYPE hace referencia al tipo de lenguaje, en este caso sería HTML5, mientras que anteriores versiones usaban declaraciones más complejas.
La etiqueta html abarca todo el documento, y al final se cierra con /html. Por su parte, dentro de head van metadatos, es decir, información que no se muestra al usuario, sino que sirve para que el navegador sepa interpretar las webs.
Dentro de la etiqueta body va lo que sería la página que ve el usuario, con una larga serie de elementos para organizar secciones, dar formato al texto, usar listas de elementos, formularios, incluir imágenes y todo lo que HTML permite.
Cursos online para aprender HTML
Crear páginas webs de manera profesional exige una serie de conocimientos que conseguiremos a través de un curso de diseño y desarrollo web, suelen durar decenas de horas, o incluso cientos si son muy completos. No es realista dominar HTML en menos tiempo si pretendemos crear webs con un mínimo de calidad.

La buena noticia es que disponemos de muy buenos cursos online gratuitos para aprender HTML, así que solo necesitamos tiempo y ganas de trabajar. Por ejemplo, el curso de Google Actívate, un programa de la marca del buscador para adquirir competencias digitales:
Web: Introducción al Desarrollo Web: HTML y CSS (Google Actívate)
También es posible aprender HTML en la educación reglada (pública o privada) de manera presencial u online, todo depende del tiempo del que dispongamos y de nuestros objetivos.
Crea tu web desde una plantilla
Aunque nos alejamos del objetivo de crear documentos HTML, tampoco hay que descartar el uso de plantillas para la web (sobre todo de WordPress) o bien herramientas de creación de webs, que automatizan todo el proceso.
En el caso de las plantillas, la estructura y el diseño de la web viene en la plantilla, y nosotros nos encargamos del contenido, como texto, imágenes, vídeos y demás elementos que deseemos incluir en las páginas.

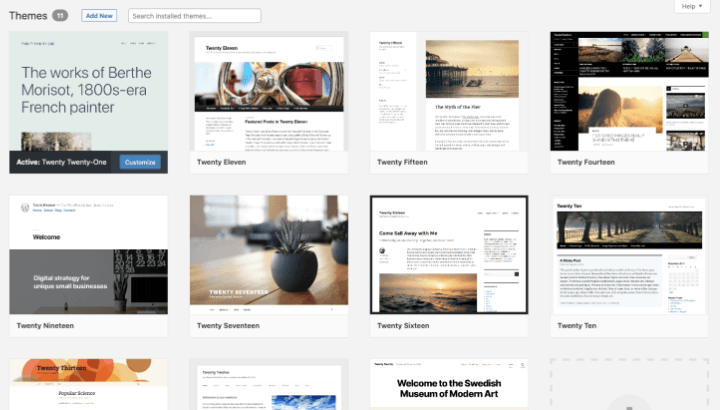
Son muy populares las plantillas de WordPress, con miles de diseños disponibles para casi cualquier objetivo. Encontraremos muchas para descargar gratis, si queremos un diseño de más calidad o exclusivo, deberemos pagar por él.
WordPress fue concebido para gestionar blogs, es decir, páginas que publican contenido nuevo de manera regular. Actualmente, también se usa en webs estáticas, tiendas online y casi cualquier tipo de sitio, así que es muy versátil.
Creadores de webs sin usar HTML
Por otro lado, existen herramientas online de creación de páginas web que son un "todo en uno" porque nos ayudan con el diseño, se encargan del alojamiento y también de contratar el dominio. Casi siempre serán de pago, o al menos sus planes gratis estarán muy limitados, pues son servicios muy completos.
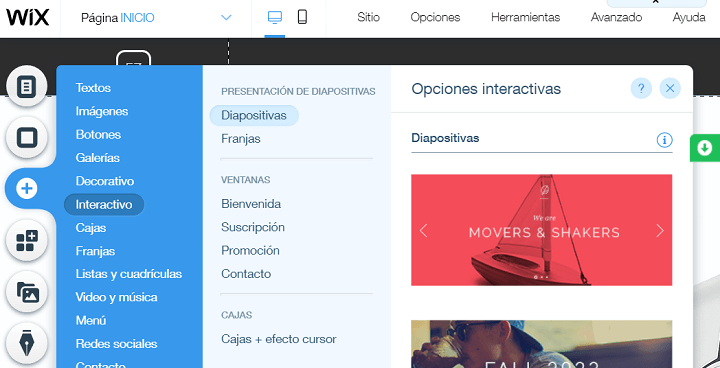
En estas plataformas no tocaremos los documentos HTML, todo el diseño se realiza mediante un editor visual, donde arrastraremos los elementos para crear la estructura, escribiremos los textos, añadiremos imágenes o vídeos y otros extras, como ubicaciones a través de Google Maps y formularios de contacto o reservas.

Cuando repasamos las alternativas a Wix ya mencionamos algunos de los servicios más populares: GoDaddy, Webflow, Ionos, Shopify, Google Sites o la propia Wix son opciones a tener en cuenta.
En definitiva, crear documentos HTML para páginas webs es sencillo, otro tema diferente es alcanzar el nivel exigido para un sitio profesional. Además de las complicaciones técnicas, entra en juego el diseño visual y la experiencia de navegación, así que iremos aprendiendo poco a poco.
10 cursos digitales que puedes hacer gratis
- Ver Comentarios



